
Works
こちらはsampleページです。
詳しいWebデザインの考え方や見せ方は、本サイトのデザインカテゴリーにございます。
ただ今、他の運営者様のサイト作成は致しておりませんことをご了承ください。
他の人の世界に触れたいから
私はwebデザインを選んだ
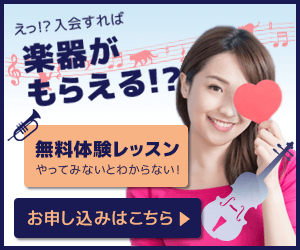
BANNER(short)

音楽教室の無料レッスン
20代の女性向けに作成。ホームページのテーマカラーをそのままに、楽器などのイラストをつけ、音楽教室とわかるようにしました。

婚活バスツアー
テーマは「ピンク」と「楽しい」婚活であることがわかるように、ウェディングの写真を使いました。

お歳暮バナー
テーマは「レッド」と「高級感」このサイズでは赤というのが意外にも表現しにくかったので、お肉の赤みを利用しました。
こちらも、お歳暮とわかるように「水引き」や「のし」イラストを使用しました。
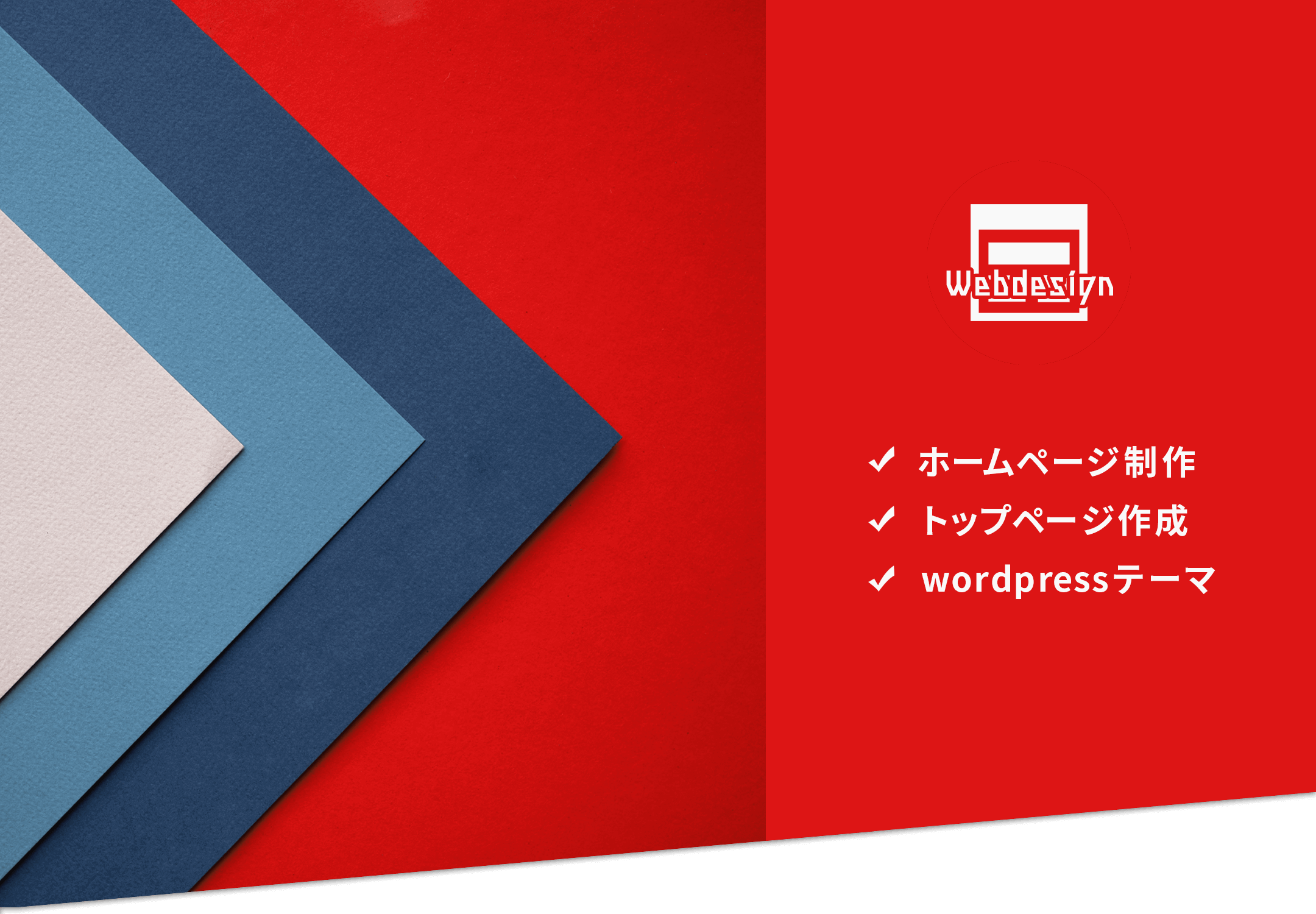
BANNER(long)
クリスマスバナー
オンラインのデザイン学校でのバナー制作で、テーマも何もなく、自由に作りました。背景の写真が見えにくいとの指摘をもらった初期の作品です。

ディナーBANNER
個人的には気に入っている作品です。こちらも自由に作成した初期のもの。お皿と背景の境目がわかるように、枠線をつけるともっとよかったなと思います。
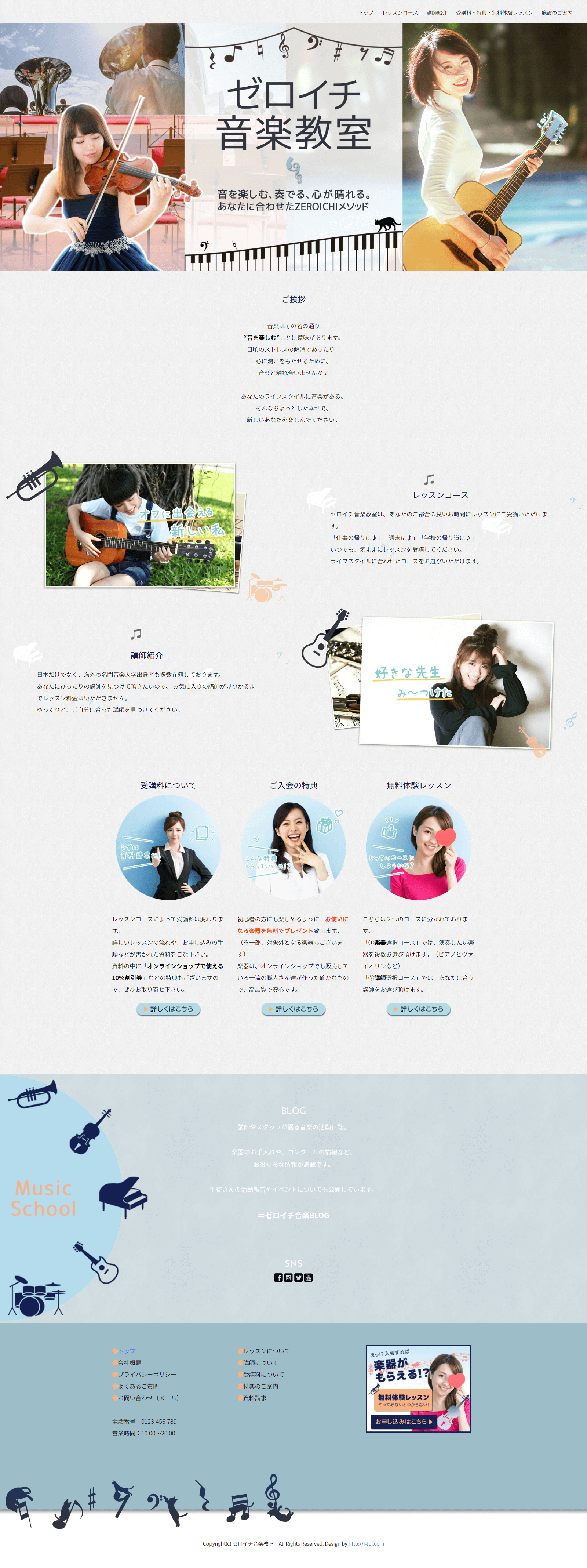
HOME PAGE

ゼロイチ音楽教室
サンプルホームページです。当サイトを制作する前に、オンラインのデザイン学校で課題として提出しました。
こちらも、レイアウトとテイスト(雰囲気・カラー)の参考となるサイトをまず検索し、無料でホームページのテンプレートを配布してくれているサイトからコードをお借りして作成しました。
20代の女性向けを意識しました。
こちらは、下層ページ(トップページ以外)の作成はしておりません。
⇒ゼロイチ音楽教室(サンプルサイトです)

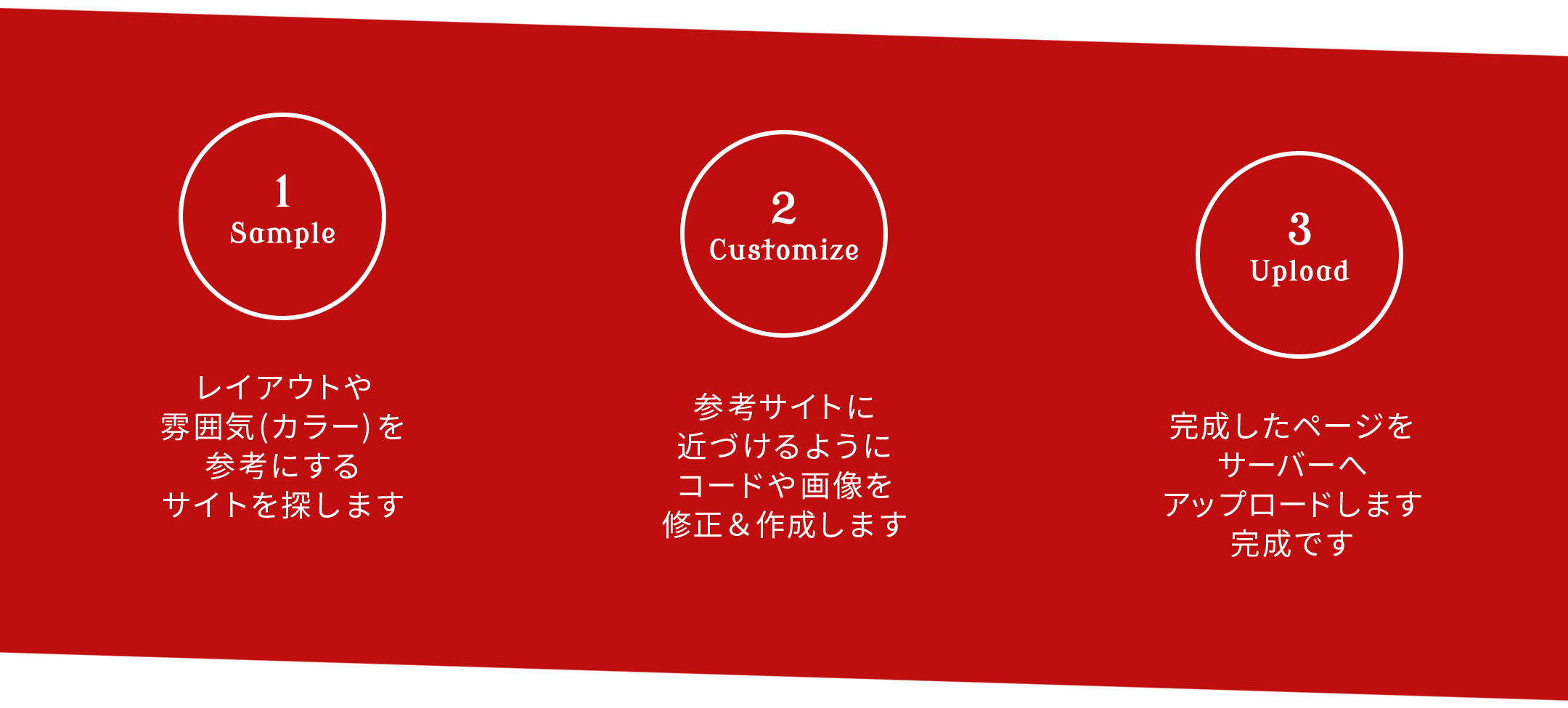
ホームページ制作の手順は3つ
 レイアウト・テイストの参考サイトを探す
レイアウト・テイストの参考サイトを探す
 テンプレートをお借りして、参考になるべく近づけるようにコードを修正、画像を作成する
テンプレートをお借りして、参考になるべく近づけるようにコードを修正、画像を作成する
 わからないところはインターネットで調べ、完成品をサーバーへアップする
わからないところはインターネットで調べ、完成品をサーバーへアップする
これだけです。
いたってシンプルですね。
制作ソフト
私がバナー・ホームページ制作において必須のソフトを紹介します。
 Adobe Photoshop(画像作成)
Adobe Photoshop(画像作成)
 Adobe Dreamweaver(html・cssのコード入力)
Adobe Dreamweaver(html・cssのコード入力)
この2つがあれば、当サイトのようなホームページを作ることができます。
参考・素材サイト
-

ホームページテンプレート配布サイト
・無料ホームページテンプレート.com
-

参考webサイト
・Pinterest
コンテンツ作成は、LP(ランディングページ)を参考にすると内容が濃くなります。
-

写真素材サイト
・stock.foto
・ぱくたそ
・GAHAG
・パブリックドメインQ:著作権フリー画像素材集
-

イラスト素材サイト
・Color-full Days
・イラストAC|イラストレーター:普通人さん