
前回はページを見た読者さんに即閉じられないためにすることをお話ししました。
嫌われる要素をなくせばいいってことですね。
今回は、それにプラスして、ページに統一性を持たせるとよりファンになってもらいやすくなる、というお話をします。
サイトのデザインや統一性はBlogであれば使っているテーマが自動的に行ってくれます。
(当サイトはWordpressでのサイト作りで説明しています)
そして、サイト全体となると、雑記のように多岐にわたるジャンルのお話をしていると、どうしても統一性を保つというのは厳しいです。
かくいう私も、『小説』『デザイン』『下ネタ』『ビジネスマインド』『ゲーム』など、話したいことがわんさかあります。
ジャンルはバラバラ、小説とそれ以外の記事では、文章の見せ方も違います。
facebookで一時期入っていたオンラインスクールでのお友達は、小説と日頃の私の話(文章)のイメージがあまりにも違いすぎて、本当に私が書いたのか? と思われるほどですw
ですので、ポイントはジャンル(=カテゴリー)ごとに統一性を持たせるということです。
Googleなどで検索して来られる読者さんは、そのページの情報だけ知りたいという方が多いです。
ですので、サイト全体のデザイン・統一性よりも、ジャンル(カテゴリー)ごとに統一性があると読者さんは安心して読み進めることができます。
もう一つ、統一性をもたせる=テンプレート化することで、作業を簡略することもできます。
書く側の作業量が減り、読者さんの安心感も得られるのでやっておかない手はないです!
目次
ジャンル(=カテゴリー)ごとに統一性をもたせる

統一性をもたせるための重要部分は『アイキャッチ画像と見出し画像のテイストを合わせる』ということです。
この一点につきます。
以前は見出しデザインもアイキャッチ画像に使われているテイストと合わせると言いましたが、そこまでする必要はないと判断しました。
では、当サイトの具体例を見ながら進めてみます。
アイキャッチ画像と見出し画像のテイストを合わせる
アイキャッチ画像というのは、記事の表紙のようなもので、記事タイトルの下に表示されます。
一番目を引く画像なので、こちらにキャッチコピーを書いたり、タイトルを入れたりします。
こちらも、ただ写真を貼り付けるよりも文字を入れるなどして一手間加えることが大事です。
ここでのポイントは2つ。
- 使わせてもらっているイラストを同じイラストレーターさんにしている
- 文字色を同じにし、その背景色も取り入れる
これだけです。
見出し画像というのは、見出しの直後に置く画像のことで、こちらがあった方がいいと通算5億PVを誇る方のブログを拝読し、気付いたことです。
私はアイキャッチ画像を『900×556』ピクセルに、
見出し画像を『900×240』ピクセルにしています。
『小説』のカテゴリーは別

大手の投稿サイト(「なろう」「カクヨム」「エブリスタ」など)を見てもらうとわかると思いますが、本編にアイキャッチ画像というものは存在しません。
章タイトルのすぐ下には本文が載っています。小説サイトなのに、いつまで経ってもストーリーが読めないというのはおかしいですよね。
(※E★エブリスタでは一つ一つの話に表紙がありますが、本文の初めに画像はありません)
私も、小説を読もうとしていて開いたページにドーンと画像があると、若干テンション下がります。
やっぱりすぐに読みたい。
ということで、当サイトもアイキャッチ画像を非表示にしてあります。
(小説以外のお話の時は表示するように設定)

小説の見せ方(サイトデザイン)は、やはり大手の真似をした方がいいです。
読者さんが読み慣れている形式が一番。
カテゴリー別のデザイン例

ここからは当サイトの例です。
小説の場合
アイキャッチ画像

見出し画像

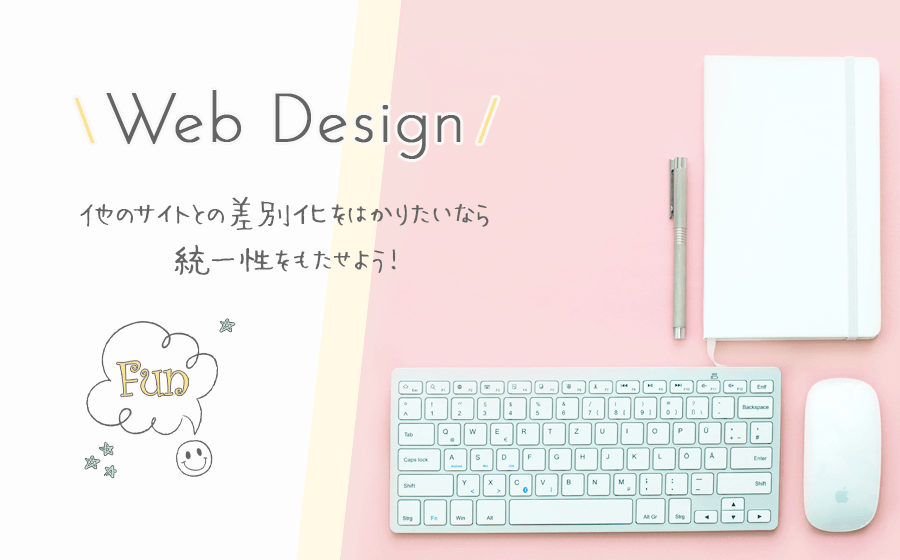
webデザインの場合
アイキャッチ画像

見出し画像

テーマカスタマイズの場合
アイキャッチ画像

見出し画像

収益関係の場合
アイキャッチ画像

見出し画像

このような感じです。
最後に
興味がたくさんあることはいいことだと思っています。
ただ、読んでくれた人が少しでも「よかったな」と思えるようなもの作りをしていきたいですね。
そのためにある程度のカテゴリー分けは必要だし、見せ方も考えられると、書いている本人もまた楽しくなります。
私もまだまだだけど、考えることはやめられませんw
好きこそものの上手なれ! ですね。