
「配色なんて、自分のテンションが上がるもんでいいっしょ」
と、思わず考えてしまいがちですが、それは違います。
やはり「見られるサイト」「魅了されるサイト」というのは、配色もレイアウトもフォントでさえも考えられているものです。
あなたは、訪れた人がたった1秒でサイトを離れてしまうことを望みますか?
望みませんよね。私は嫌です。
かといって自分にはセンスがないし……。
どうやって作るのかもわからない……。
そんな方もいらっしゃるのではないかと思います。
一番手っ取り早く、かつセンスもない方でも作れる方法はあります。
(※ただし、画像を加工する簡単な技術は必要です。「アイキャッチ画像」が作れる方なら大丈夫です)
まずは、自分がカッコいいと思ったサイトのレイアウトを真似することです。
htmlやcssといった謎の呪文を知らなければ、画像で作ってしまえばいいのです。それを貼り付ければデザインセンスがなくてもカッコいいレイアウトのサイトができます。
文章まで丸々コピーしてしまうのは禁止です。
ちなみに、こちらのページのアイキャッチ画像(トップに表示されている画像)も、レイアウトを参考にさせて頂いた画像があります。
目次
まずは参考にするレイアウトを決める

▲出来た画像がこちら
このレイアウトを参考にさせて頂いた画像がこちら▼

サンプル画像 / リンク元|https://www.canva.com/design/DABIeOgu8Jk/remix
このように、「写真やイラスト」「文字の大きさ」の配置を同じにします。
写真やイラスト、中の文章またカラーまでもそっくりそのままにしてはいけません。
あくまでレイアウトは配置のみ同じにしてください。
レイアウト参考

リンク先|https://www.pinterest.jp/
ホームページやロゴなど、たくさんのレイアウトが載っています。
レイアウトをブロック分けし、それらを一つの画像として貼り付けてホームページを作るということも出来ます。
Canva

リンク先|https://www.canva.com/ja_jp/
バナーやポスターなど、アイキャッチ画像のような一枚をweb上で作成できます。
気に入ったレイアウトを選択し、文字や画像を修正していくという方法です。
次に配色を決めます。
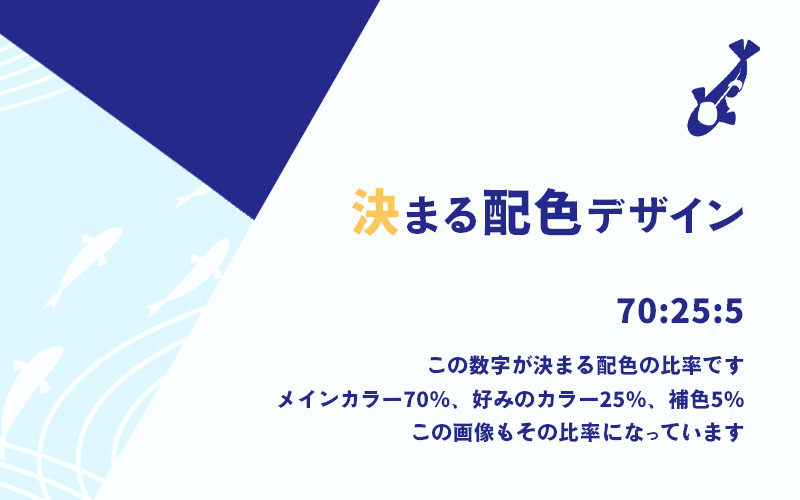
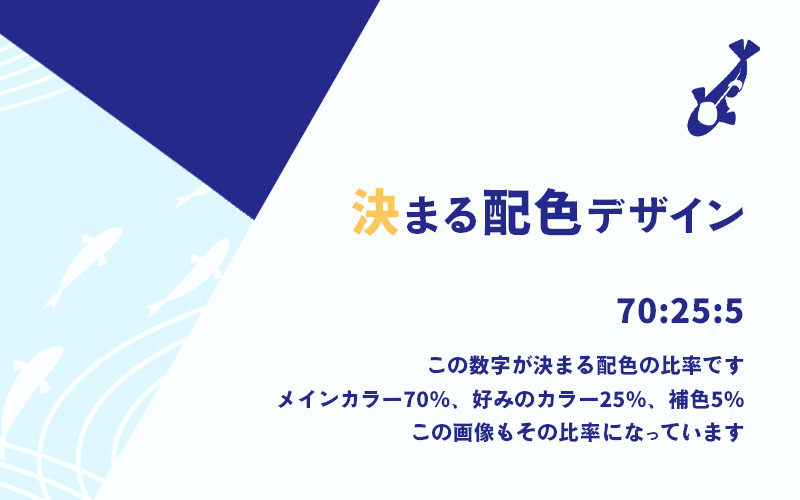
「カッコいい」「安心する」配色の比率
見やすいwebサイトにするには、使う色のうち「70%をメインの色または同系色」「25%を好みの合わせ色または近い系統の色」「5%をメイン色の補色」としています。 これは、3色でも5色でも同じことが言えます。
- 1色または3色をメインの色または同系色(全体の70%)
- 1色を好みの合わせ色または近い系統の色(全体の25%)
- 残りの1色を補色(全体の5%)
こちらが基本的な配色の考え方です。
- メインカラー70%:青
- 好みの色(近い系統色)25%:青緑
- 補色(反対色)5%:オレンジ
- メインカラー70%:青、水色、藍色
- 好みの色(近い系統色)25%:紫
- 補色(反対色)5%:黄色
以上のことを踏まえて配色を考えてみて下さい。
カラー参考
Palettable

リンク先|https://www.palettable.io/ffffff
多くのデザイナーたちが考えた配色を自動的に選出してくれます。
その色が「好き」か「嫌い」かと選択するだけで、カッコいい配色が出てきます。
※最初は白にしてあるので、好きか嫌いかを選んで頂くか、URLの「ffffff」の部分をお好きなカラーコードにして下さい。
Scheme Color

リンク先|https://www.schemecolor.com/
こちらもカラーバリエーションが豊富で、既にカッコいい配色が用意されています。
5色あるなら、その中でメインのカラーを選び、使う比率を考えていくとビシッとなります。安心感のある配色というか。
バナーからテイストを参考にする

こちらのバナーで例えると、
ブルーグレー:70%
紺:25%
ピンク:5%
となります。

文書やブログの記事の色で変えてはいけない色
「自分が作るものなのだから、好きな色でいいっしょ」
というのも、やはり間違っています。
文書やウェブサイトというものは、読む人がいる=相手がいるということです。
相手にストレスを与えてはいけません。
ビジネスにしろ趣味にしろ、相手のことを考えなければなりません。インターネット上に何かを残すということは、誰かの目に触れるということです。しかも、永久的に残ります。
自己中心的に物事を進めると、そういう人だと判断されてしまいます。
色によって印象は変わりますので、絶対に押さえておいて欲しい色というのをお伝えします。
背景色
【限りなく白に近い色または紙のような黄色や茶色がかった白、薄いグレー】
真っ白というのもウェブサイトでは読みづらいので、ご注意ください。
コントラストが強すぎて特にウェブの場合は、目が疲れてしまいます。
文字色
【限りなく黒に近い暗い色またはかなり濃いグレー】
薄いグレーは背景とのコントラストで読みにくく、ストレスを感じてしまいます。
また、ウェブサイトの場合「青」は使ってはいけません。リンクの色だと判断してしまうからです。
強調文字の色
【赤(やや暗い赤も可)】
信号で「止まれ」を意味することから、視線が止めることができ、重要な部分であると判断ができます。
リンク色(ウェブサイトのみ)
【青】
信号で「進め」を意味することから、クリックされやすい色とされています。
GoogleやYahoo!など、検索エンジンで使われているリンク色をご紹介します。
- Google|#1A0DAB
- Yahoo!|#0E1BBB
- Bing|#001BA0
- クリックされやすい色|#0044cc
クリックされやすい色?
BingのユーザーエクスペリエンスマネージャーであるPaul Ray氏は米国時間3月16日、複数の色合いの中から特定の青色(色に詳しい人のために紹介しておくと、「#0044CC」)を選ぶことで、広告クリック数の増加やユーザー関与の増大により、年間売上高が8000万ドル増加したという。「この青色には、少なくとも8000万ドルの価値があった」とRay氏は当地で開催されたMIX10トレードショーでのプレゼンテーションで述べた。
つまり、メインカラーなどの配色はこれ以外で使用します。
文書やブログには必ず「見出し」が存在します。
その見出しの背景色、統計データの画像など、他の部分で変えられる色を決めると、読みやすくかつ洗練されたレイアウトの文書やブログになるということです。
「明度と彩度を合わせる」に関しては、また別の記事でお伝えいたします。
最後にご挨拶を申し上げます
こちらに載せているデザインの内容(スキルなど)は、私が40万円をかけてオンラインのWebデザインスクールで学んだ知識です。
そちらのスクールではフォトショップの基礎的な使い方(webデザイナーがよく使うツールなど)やレイアウトについて、決まる配色の仕方などを学びました。ホームページの作り方も習っています。
ですが、スクール卒業の資格は持っておりません。
というのも、卒業資格をとるのに膨大な作業と時間がかかるため、その時間をクラウドソーシングなどで実績を作るものにしたかったからです。
技術的なことを学べたいい機会となりましたが、私は「デザイナーとしての仕事の取り方」を知りたかったため、資格を取っておりません。
現在は、インディーズ作家として執筆活動を続けるのと並行して、好きな「和」と培った「デザインスキル」で働くあなたのお役に立てるようにこのサイトを運営していきたいと思っています。
好きな色であなたの人生が楽しく輝きますように。