ブログの表示速度を調べるサイトPageSpeed Insightsで、自分のサイトのURLを入力し分析ボタンを押すと結果が数値でわかります。
100に近い数字であれば快適!!
ダイエットでただ体重を落としただけでなく、ほどよい筋肉で鼻血モノな肉体を手に入れた状態ですね。
ちなみに、私は32と言いましたが、一番悪かった時で24とかその辺でした。
赤は好きだけど、警告を意味する時の赤は気分がよくありません。
なので、せっせとつきにつきまくったぜい肉を、ここらで落としたいと思い探したプラグインがこの3つ。
- WP Fastest Cache
- Autoptimize
- Imagify
とにかく、結果でわかったのが画像が重いってことと、JavaScript/CSSをなんとかせよってこと。
その結果には「修正方法を表示」というのがあり、見たのですが私にはどうすればいいかわからない。
なので、画像圧縮と表示速度のプラグインを探しました。
プラグイン名をコピーして、新規追加の欄に貼りつければ検索されます。そのままインストール&有効化して下さい。
※ただし、プラグインが多過ぎても重くなってしまうので、入れ過ぎには注意しましょう!!お肉食い過ぎてもダメってことです。
では、私が行った設定や参考にしたサイトをご紹介します。
WP Fastest Cache
何だかよくわからないJavascriptとかそのあたりのキャッシュプラグインと呼ばれるものです。
キャッシュ系は、あまり使わない方がいいと聞きますが、何がどうダメなのかがいまいちよくわかってないので、使うことにしました。
今のところ不具合はありません。
ただ、説明が詳しくされているサイトを参考にした方がいいです。
(『WP Fastest Cache』と検索すれば設定の仕方が出てきます)
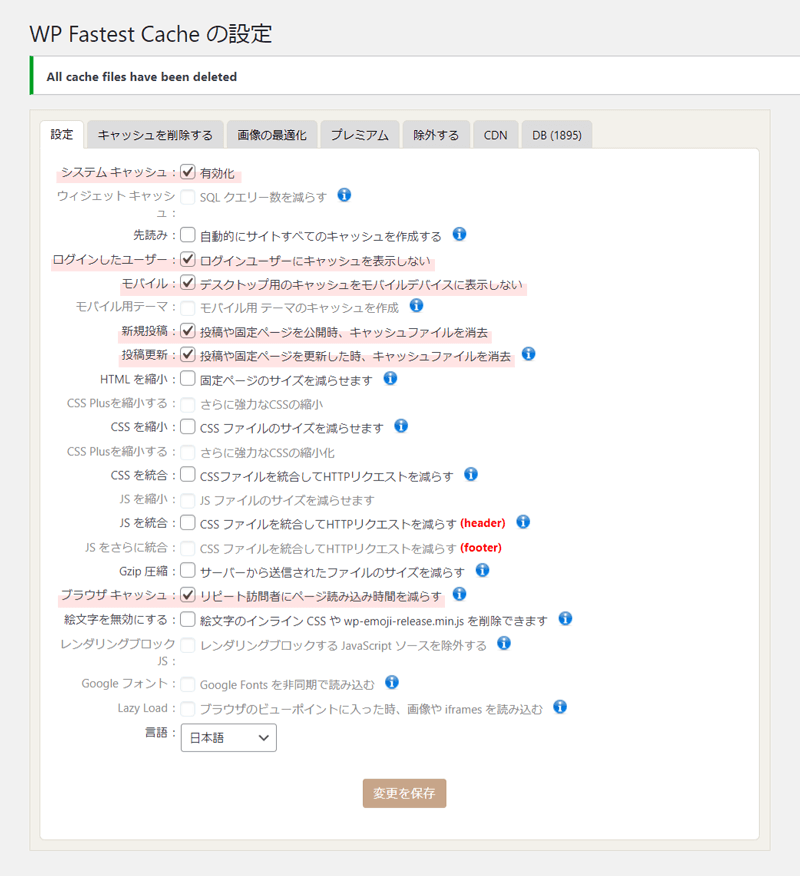
当サイトでの設定は以下のようにしてあります。

- このプラグインをインストール&有効化した後、「設定」にあるチェックボックス①『システム』『ログイン』『モバイル』『新規投稿』『投稿更新』『ブラウザキャッシュ』にチェックして保存
- 「キャッシュを削除」(「すべて」の方)ボタンを押す
これだけで十分です。
Autoptimize
こちらもキャッシュ系プラグインです。
サイトスピードをあげるなら必須といわれています。(WP Fastest Cacheも同様)
設定を詳しく教えてくれるサイトを参考に、一番共通して行われていた設定にしました。
Imagify
画像圧縮のプラグインです。
こちらをインストール&有効化した後、ちょっと設定をするだけでかなり軽くなります。
ただ、無料版では圧縮できる容量が1ヶ月20MBまでしかないので、画像が500枚以上あってとてもじゃないけど一度に圧縮するんじゃ容量足りんわ!って方は、一回だけ有料にするなど試してみて下さい。
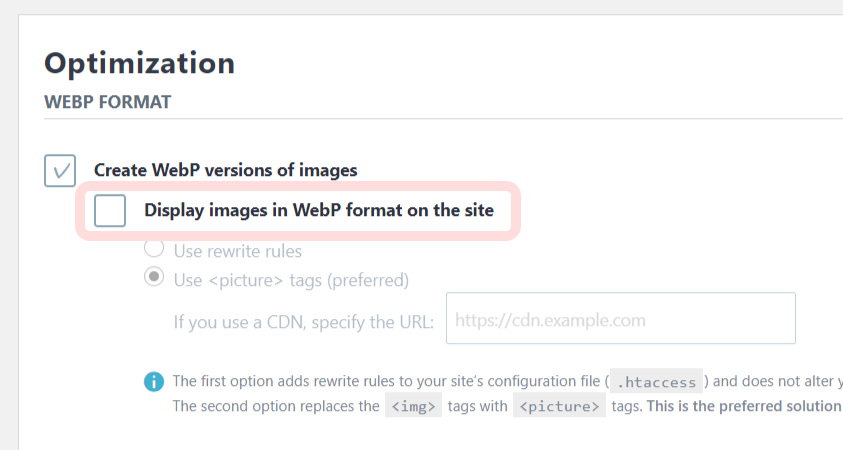
こちらのサイトの運営者さん(鶴村さん)も仰っていますが、設定の『Optimization』の2項目めの『WebP(ウエッピー)形式にする』にチェックを入れないで下さい。

というのも、サイトスピードを調べるGoogleサイトで「WebP形式に今すぐしよう!」みたいな提案をされ、素直に従うととんでもねぇことになります。
当サイトでは、ロゴと吹き出し画像が崩れました。どう画像を修正してもcssいじっても私の技量では無理! 何回白目をむいたかわかりません。
わざわざ赤文字で提案してきますが、「無理でーす」と今は流しておいて下さい。
<追記>
画像をメディアにアップロードする前に、先にプラグインではなくサイトの方で画像を圧縮してからアップロードするのも一つの手です。
先程も言ったように、プラグインを入れ過ぎない方がいいので。
手間はかかるけど、私はこれで画像圧縮してから使うようにしています。(無料制限の500枚超えたから)
パンダさんの画像圧縮サイト TinyPNG
ちなみに、当サイトの画像は大体このようなサイズにしています。
- アイキャッチ画像 900×560
- 記事内の画像 は640(幅)で表示にしてメディアリンク
- 見出し直下の画像 900×180
まとめ
プラグインがどういうものなのかわかっていなくても、オススメの修正方法がわからなくても、このくらいの身軽さを手に入れました。
他にも色々と方法があるのだろうけど、とりあえずダイエットはこれで一区切りです。
最後に使ったプラグインをもう一度ご紹介。
- WP Fastest Cache
- Autoptimize
- Imagify
画像圧縮サイト『TinyPNG』
ほんじゃま、読んでくれて戦キューヾ(*´▽`*)マタネー♪



















BLOG BOOT CAMP