最高だけど、一つだけ「ふんぬおおおおおおおおおおおお!!」と叫びたくなることがありました。
それが・・・・・・
吹き出しアイコンが、スマホだと異常にちっさくなる!!!!!
ってことなんです。(2018/10/18時点)
今、「自分のサイトを上位表示させる方法」ってなシリーズを書いているのですが、この異常サイズのために吹き出しを使わずに会話風にしてみたんです。
まあ、それはそれでよかったんですけど、今度は改行が気に入らなくて、やっぱり吹き出しが使いたいなぁと。
しかも! 吹き出し枠線の色を変えている方がいらっしゃって、これはもうググるしかない!!と思い立ちました。
調べに調べ、心が折れそうになりながらもできた結果がこれ!!

はい。見事できました。
今、この画面をスマホで見ている方ならわかると思いますが、アイコン画像がちょうどいい感じになってませんか?
(直径5mmくらいの円の中に画像があったので、マジで直径3mmくらいしかなかったんです)
そのまま灰になるか、はげるかしそうだったので、私のように『ストーク』または『スワロー』を使っていて、吹き出しのアイコンが小さく表示されて困っている、または枠線の色を変えたい方に朗報です。
吹き出しをカスタマイズするcssコードを一挙大公開します!!
いよ! 太っ腹!! 誰がデブやねん!!
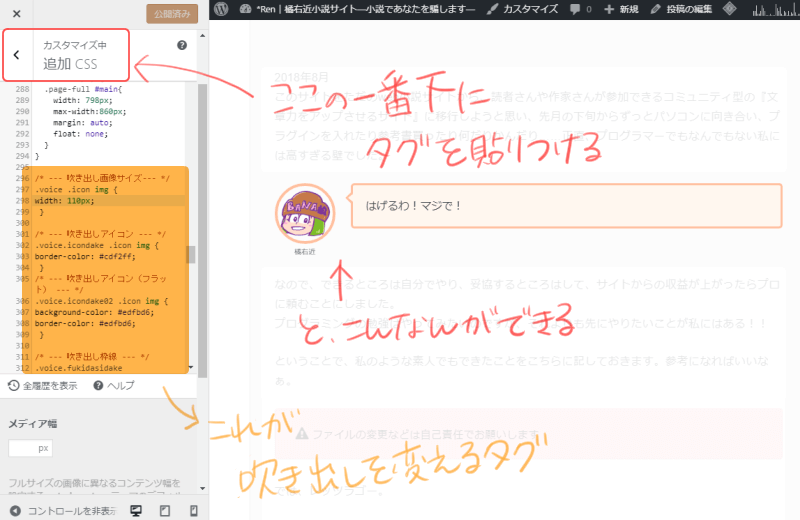
イメージはこう↓↓↓

- テスト用に投稿に吹き出しショートコードを打ち込み、プレビュー
- 上部にある「カスタマイズ」から「追加css」の項目を開く
- コピーしてきたコードを貼り付ける
- カラーコードや名前を変える
- プレビューで確認しながら気に入るまで作業を続け、「保存」する
以上です!! 作業項目としてはこれくらいしかない!!
では、例を見ながらちゃっちゃか進めましょう。レッツラゴー。
目次
吹き出しショートコード
[voice icon="画像のURL" name="名前" type="l"]ここにセリフ[/voice]ここら辺の詳しくは割愛します。
「画像が小さく表示されて困っているor枠線を変えたい」ということは、ショートコードを使えているということなので。
あとでもまた説明しますが、
します。
ここを入力しないと、普通の吹き出しになります。
アイコン画像を大きくしたい
超簡単です。
/* --- 吹き出し画像サイズ--- */
.voice .icon img {
width: 110px;
}を追加cssに入力するだけです。以上! 終わり!!
補足すると、この画像の幅がデフォルトで「%」で指定されているので(12%だったかな?)小さく表示されていました。
ですが、ピクセル(px)指定するとこの問題は解決されます。

枠線の色を変える
1)アイコンの枠の色だけを変える
くっきりアイコン枠

/* --- 吹き出しアイコン --- */
.voice.icondake .icon img {
border-color: #f9ca5c; /* 好きなカラーコード */
}フラットなアイコン枠

/* --- 吹き出しアイコン(フラット) --- */
.voice.icondake02 .icon img {
background-color: #ece9e8; /* 好きなカラーコード */
border-color: #ece9e8; /* 好きなカラーコード */
}2)セリフ部分(吹き出し)の枠色を変える
くっきり枠

なお、STORK19も「before」「after」を指定しなくていいようになっています。
/* --- 吹き出し枠線 --- */
.voice.fukidasidake .voicecomment{
border-color: #f9ca5c; /* 好きなカラーコード */
}
.voice.l.fukidasidake .voicecomment:before{
border-right-color: #f9ca5c; /* 好きなカラーコード-吹き出し三角部分- */
}
.voice.r.fukidasidake .voicecomment:before{
border-left-color: #f9ca5c; /* 好きなカラーコード-吹き出し三角部分- */
}フラットな枠

投稿画面で変更するか、cssコードに「color: #ffffff;」とかいておいて下さい
/* --- 吹き出し枠線(フラット) --- */
.voice.fukidasidake02 .voicecomment{
background-color: #ece9e8; /* 好きなカラーコード。背景色 */
border-color: #ece9e8; /* 好きなカラーコード。枠線の色 */
}
.voice.l.fukidasidake02 .voicecomment:before{
border-right-color: #ece9e8; /* 好きなカラーコード。枠線の色 */
}
.voice.l.fukidasidake02 .voicecomment:after{
border-right-color: #ece9e8; /* 好きなカラーコード。背景色 */
}
.voice.r.fukidasidake02 .voicecomment:before{
border-left-color: #ece9e8; /* 好きなカラーコード。枠線の色 */
}
.voice.r.fukidasidake02 .voicecomment:after{
border-left-color: #ece9e8; /* 好きなカラーコード。背景色 */
}こんな感じです!

これらを組み合わせれば、こんなことができる!




これらのcssコードをカラーコードもそのままで公開します!
くっきり×くっきり
/* --- 吹き出しくっきり(枠と背景色変更) --- */
.voice.kuku .icon img {
border-color: #f9ca5c;
background-color: #fff;
}
.voice.kuku .voicecomment{
background-color: #fff;
border-color: #f9ca5c;
}
.voice.l.kuku .voicecomment:before{
border-right-color: #f9ca5c;
}
.voice.l.kuku .voicecomment:after{
border-right-color: #f9ca5c; /* ここをコンテンツ背景と同じ色にするとただの枠になります。削除してもOKです */
}
.voice.r.kuku .voicecomment:before{
border-left-color: #f9ca5c;
}
.voice.r.kuku .voicecomment:after{
border-left-color: #f9ca5c;
}フラット×フラット
/* --- 吹き出しアイコンフラット --- */
.voice.fufu .icon img {
background-color: #ece9e8;
border-color: #ece9e8;
}
.voice.fufu .voicecomment{
background-color: #ece9e8;
border-color: #ece9e8;
}
.voice.l.fufu .voicecomment:before{
border-right-color: #ece9e8;
}
.voice.l.fufu .voicecomment:after{
border-right-color: #ece9e8;
}
.voice.r.fufu .voicecomment:before{
border-left-color: #ece9e8;
}
.voice.r.fufu .voicecomment:after{
border-left-color: #ece9e8;
}くっきり×フラット
/* --- 吹き出しアイコンくっきりフラット --- */
.voice.kufu .icon img {
border-color: #5df5e5;
background-color: #fff;
}
.voice.kufu .voicecomment{
background-color: #e5fff9;
border-color: #5df5e5;
}
.voice.l.kufu .voicecomment:before{
border-right-color: #5df5e5;
}
.voice.l.kufu .voicecomment:after{
border-right-color: #5df5e5;
}
.voice.r.kufu .voicecomment:before{
border-left-color: #5df5e5;
}
.voice.r.kufu .voicecomment:after{
border-left-color: #5df5e5;
}フラット×くっきり(+フラット)
/* --- 吹き出しアイコンフラットくっきり --- */
.voice.fuku .icon img {
background-color: #ece9e8;
border-color: #ece9e8;
}
.voice.fuku .voicecomment{
background-color: #ece9e8;
border-color: #b8b5b4;
}
.voice.l.fuku .voicecomment:before{
border-right-color: #b8b5b4;
}
.voice.l.fuku .voicecomment:after{
border-right-color: #b8b5b4;
}
.voice.r.fuku .voicecomment:before{
border-left-color: #b8b5b4;
}
.voice.r.fuku .voicecomment:after{
border-left-color: #b8b5b4;
}ショートコードはこう入力する!
全ての「voice」コードには、名前(クラス分け)があります。
「くっきり×くっきり」の吹き出しでは、
となっています。
この「.kuku」の部分が名前です。
なので、自分色の吹き出しでは、この「kuku」の部分を任意で修正してください。
「橘右近」アイコンでは「ucon」とつけています。キャラクター名で分けてもいいですね。
ちなみに、右近の吹き出しではこのように入力しています。

↓↓↓
[voice icon="画像URL" name="橘右近" type="l ucon"]ハマると抜けられないカスタマイズw[/voice]ではでは、お疲れさまでした!


















[…] そっちを優先しようよ。頑張ってね。 恕衛門ところで、この吹き出しは背景色も変わり、格好いいでしょう。これは「ストーク」の吹き出しをカスタマイズする!を参考にしました。 […]
はじめまして
吹き出しの背景色を変える方法が分からず、ずいぶんと時間が掛かってしまいました。結局はダメでしたが・・・。
ここにたどり着き、変える方法が分かりました。
ありがとうございました。
はじめまして!
お役に立てたようで、本当によかったです。
調べても調べてもうまくいかないとへこみますよね……。私もそういう経験があるので、お気持ちがわかります。
メッセージありがとうございます!
私も励みになりました^^