
写真やイラストのみでもそれなりにカッコいいアイキャッチ画像となりますが、写真をアップするだけでは物足りません。
そこに文字や何かしら一手間加えてあるのとそうでないのとでは、やはり心象が違います。
ビジネスだって、「自分では(面倒くさくてという気持ちも含め)やりたくない」ことが売れます。「簡単に」「楽に」という言葉、耳にしますよね。
私もこの記事で使ってしまうくらいですw
他にやりたいことがあるのに、わからなかったり面倒なことで時間も頭も使いたくない! という気持ちもあると思います。
ですので、この記事でも「簡単に」「楽に」そして「楽しく」初心者さんでも作れるようにレイアウトのテンプレを作りました。
(※Photoshopで加工しています。Photoshopの使い方は説明しておりません)
まず、初心者さんでも簡単に出来る最大のコツは、既に完成されたものの真似をするということです。
ただ、誤解のないように言っておきますが、丸々コピーといういわゆる完コピはNGです。著作権等の問題が発生するため、絶対にやらないで下さい。
参考にするだけです。

真似をする方法は2つあります。
- カッコいい画像をネット検索し、見つける方法
- 自分で1から作る方法
レイアウトを他の人(サイト)から参考にする場合のポイントは「レイアウト」と「テイスト(カラー)」の両方の画像を探し、真似をすることです。
「レイアウト」では写真・イラストの位置、文字の大きさなど配置を同じに。
「テイスト」では、その画像に使われている色をスポイトで取り、そのまま使います。
バナーですが、イメージとしてはこんな感じです。

●レイアウト参考
写真の位置や文字の大きさ、その配置を真似します。
できるだけ完成画像の大きさと同じものを探して下さい。

●テイスト参考
ここからスポイトで色を拾い上げます。
この参考画像は完成と同じ大きさでなくてOKです。
▼これらを組み合わせて出来た画像がこちら↓↓

アイキャッチ画像では、以下の記事が参考になると思いますので、そちらをご覧下さい。
自分で1から作る場合、パターンから考えていきましょう。
大体5つのパターンで構成されていることが多いです。
当サイトのアイキャッチを参考に見ていきましょう!
目次
自分で1からアイキャッチ画像を作る方法

「真ん中」「2分の1」「3分の1」「1:1.618」「ランダム」
というこの5つのパターンに分かれます。
その中でも私がよく使うのが「3分の1」と「1:1.618」です。

なお、画像サイズは900×556です。
真ん中

文字や写真など、その記事(作品)の内容を表すものを真ん中に置いたレイアウトです。
ロゴをポンと真ん中に置くイメージ。

とっぽいゴシック
源石ゴシック
ICOOON MONO

Josefin Sans
stock.foto

Josefin Sans
極細ゴシック
Unsplash
1/2(2分の1)分割

縦半分で分けることが多いです。スプリットレイアウトでよく見かけるレイアウトですね。
縦でなくても、横や斜めに半分というレイアウトもあります。
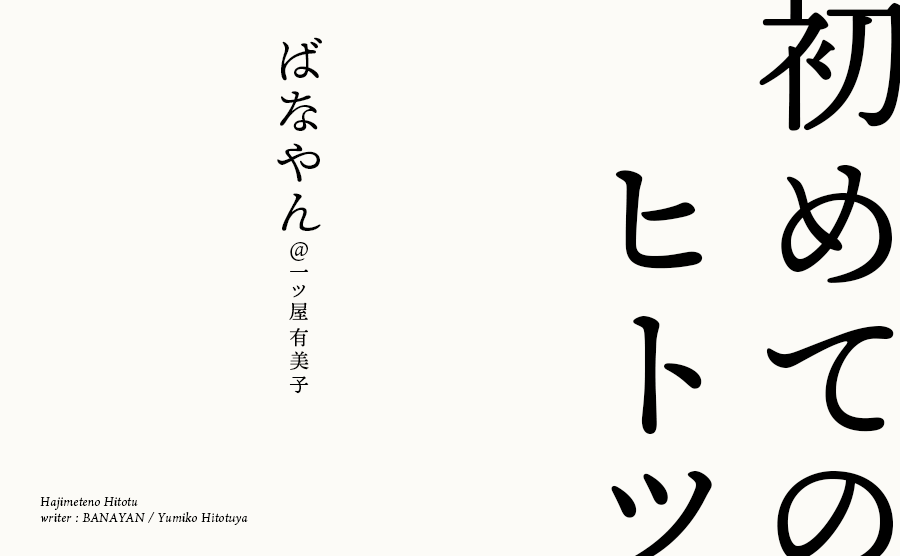
1/3(3分の1)分割

縦を3等分にし、その3分の1に文字やイラストを載せたレイアウトです。
横に3等分という場合もあります。文字は上中下の中に配置する場合が多め。

貂明朝

ほのかアンティーク角
イラストAC Unsplash
 ニコモジ ICOOON MONO
ニコモジ ICOOON MONO
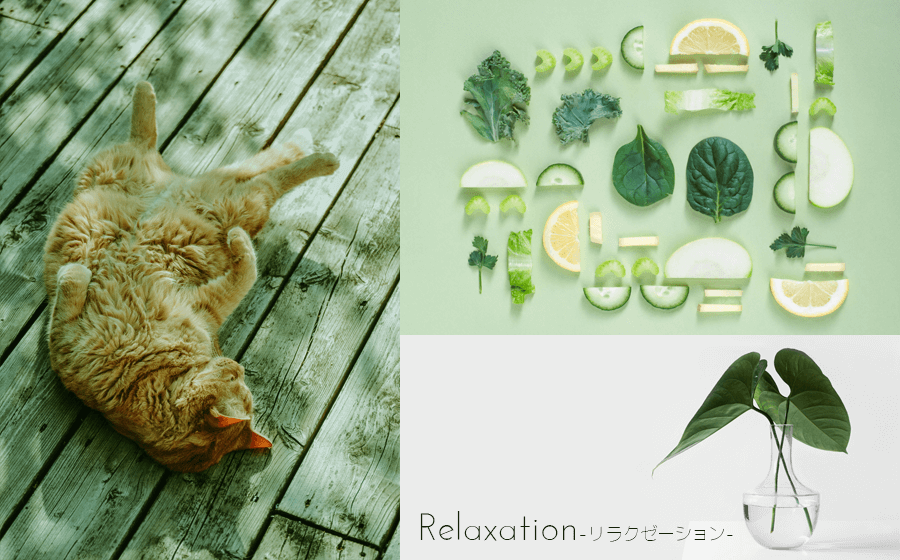
1:1.618

黄金比率ともいわれるレイアウトです。当サイトのアイキャッチもこの比率がダントツトップです。
横900×縦556(px)サイズで作っており、この比率でレイアウトを考えると556×556の正方形が出来ます。
この556に写真を入れるとインスタっぽくなります。

ほのかアンティーク角
Unsplash

ほのかアンティーク角
イラストAC
Frame Design
 Garton
Garton
貂明朝
わたおきば
イラストAC
ランダム

パッチワークのように多数分割していたり、余白とのバランスを見ながら作成したもので、特に比率を気にしていないレイアウトです。

Josefin Sans Unsplash

ほのかアンティーク角
Unsplash
 仕事メモ書き
仕事メモ書き
Unsplash
レイアウトが決まったら、どこに文字を入れるかを考え、当てはめていけばOKです。
オススメは「3分の1」か「1:1.618」の比率。
写真全体の上に、この比率で文字を入れるだけでも違います。



とにかく、自分がいいなと思った画像を真似すること!
これが最大のコツです
フォントと余白でおしゃれに決めろ!

レイアウトが決まったら、次は中身を埋めていきましょう。
ここでモサくなるか、カッコよくなるかはフォントで大体決まります。というか、フォントによって印象がだいぶ変わります。

貂明朝

有澤行書

にくまるフォント
10種類くらい気に入ったフォントをインストールしましょう。
アイキャッチを魅力的にする文(キャッチコピー)はプロを参考にしよう!
以下の記事でもお話していますが、どうせ作るなら人を惹きつける文の方がいいですよね。
アイキャッチというくらいですから。
ここは、ポスターやCMなどで「いいな」と思ったキャッチコピーを参考に、文字を変えてみましょう。
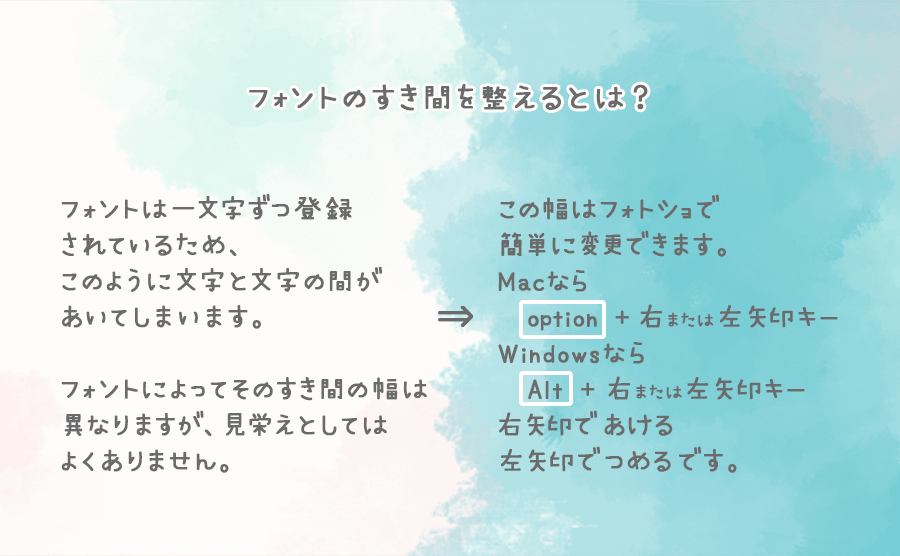
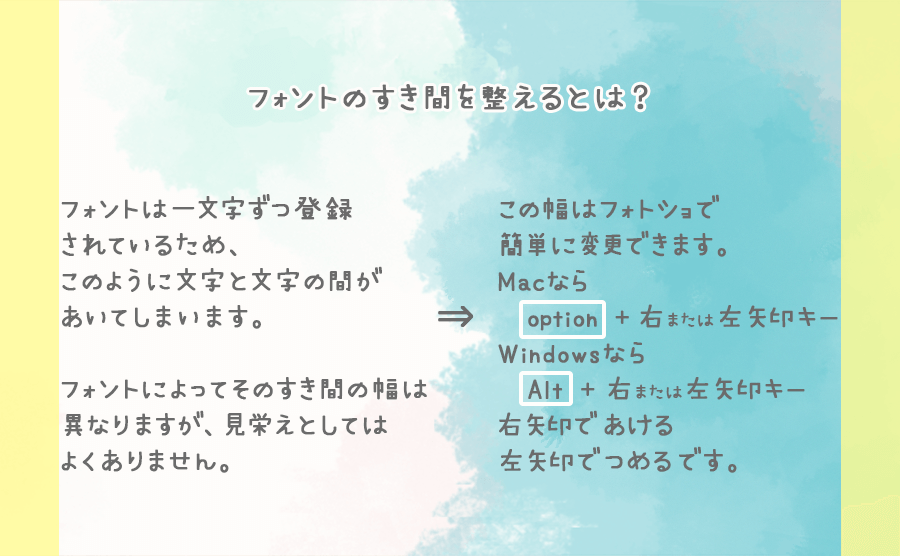
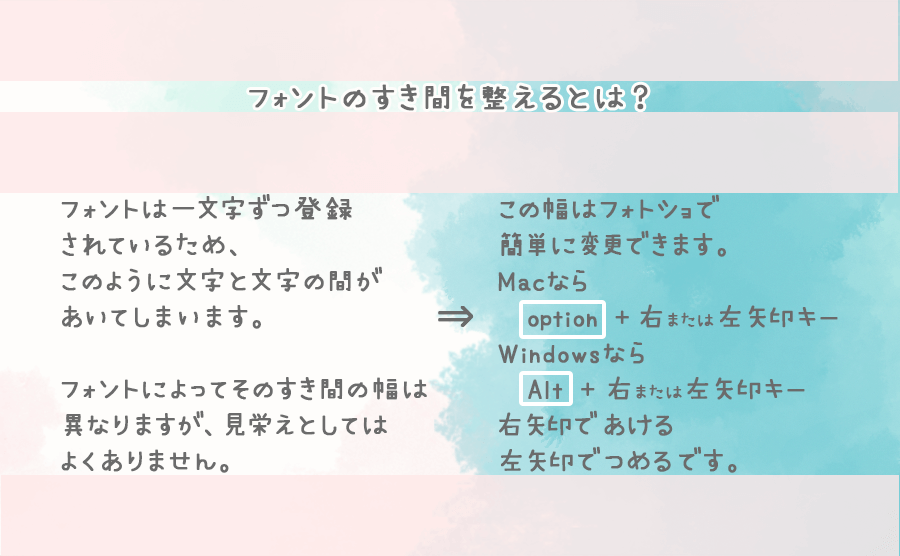
ここで2つ目のコツ! 文字の隙間を整えよう!
フォントは一文字ずつ登録されているため、文字と文字の間があいてしまいます。
フォントによってそのすき間の幅は異なりますが、どれにせよ見栄えとしてはよくありません。
この幅はフォトショで簡単に変更できます。
Macなら
option + →または←キー(右または左矢印キー)
Windowsなら
Alt + →または←キー(右または左矢印キー)
右矢印で「あける」、左矢印で「つめる」です。
全く同じ内容で、修正していないものと修正したものをお見せします。
オンラインのデザインスクールで習いましたが、デザインのプロはこの『文字詰め』を必ずやるそうです。
微々たる違いかもしれませんが、こういうところに気遣えるかどうかの違いはかなり大きいです。
コツ3つ目! 余白も整えよう!
文字のすき間を整えたら、文字周りの余白にも気を付けましょう。
余白の占める割合やその位置もとても重要です。ギュウギュウでもスカスカでもダメ。
そのために上下・左右で余白幅を同じにすると見栄えがよくなります。

まとめ
コツは3つ言いましたが、最大のコツは『自分がいいなと思ったものやプロを真似る』ということです。
これが一番確実で早いです。
そして「この人は何を想ってこれを作ったのかな?」と考えることで、読者から作家へと意識も変わります。
ぜひ、試してみてください。
あとは
- 文字詰めをする
- 余白を整える
ということをしてみてください。
これだけでもだいぶ違いますよ!